Description de la problématique
Dans un contexte
Agile Scrum, nous avons parfois de gros projets à gérer qui s'étale sur une
longue période.
Pour les tests de
ces projets, l'objectif est d'automatiser au maximum les tests de l'application
(les fonctionnalités majeures) de manière simple et facilement maintenable (en
cas d'évolution demandée par le Product Owner, on doit pouvoir répondre positivement
sans mettre en péril l'exécution des tests automatiques). Ces tests
automatiques ont pour but de vérifier que l'application est fonctionnelle tout le
long du projet.
Dans cet article
nous allons donc voir une première étape qui est l'enregistrement des actions
pour l'écriture des tests automatiques.
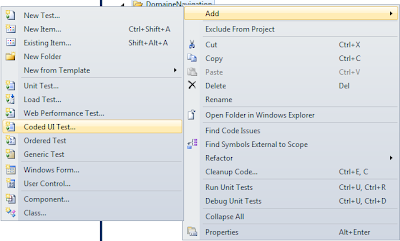
Ajout d'un coded Ui Test au projet de test
Clic droit -> Add
-> Coded UI test
Suite à l'ajout de
ce cas de test, voici l'écran qui vous est proposé:
La première option
permet d'enregistrer directement les actions et la seconde de réutiliser des
actions existantes.
Lorsque l'on
enregistre les actions directement, l'enregistrement va générer le fichier UI
Test map et ajouter les appels aux actions directement dans le coded Ui test.
En utilisant cette
méthode, à chaque création d'un coded ui test, les actions seront enregistrées
dans un même fichier ui test map, ce fichier va donc très rapidement devenir
illisible et non maintenable pour de futures évolutions de l'application.
Afin d'avoir un code
clair, simple, facilement réutilisable et maintenable, je ne vais pas utiliser
ces méthodes, mais je vais faire l'enregistrement des actions moi-même dans des
fichiers UI Map distinct et l'appel aux actions dans test automatisé également.
Un fichier UI Map
correspondra à un ensemble fonctionnel de l'application. Ainsi nous aurons des
ensembles fonctionnels bien cloisonnés et la modification d'une action dans un
ensemble sera susceptible d'avoir des impacts uniquement sur cet ensemble et non
sur tous les tests.
Dans la fenêtre
précédente je vais donc cliquer sur Cancel ou la croix Fermer, je me retrouve
donc avec un fichier de test pratiquement vierge (après nettoyage)
using Microsoft.VisualStudio.TestTools.UITesting;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace TestProject2
{
[CodedUITest]
public class CodedUITest2
{
[TestMethod]
public void CodedUITestMethod1()
{
}
}
}
Enregistrement des actions
Je vais donc
maintenant enregistrer mes actions avec pour objectif, un fichier ui test map
pour un ensemble de compétence.
Exemple: on pourrait
avoir un uitest Navigation, puis d'autres uitest "Utilisateurs"
(gestions des utilisateurs)
Pour ce faire, on
créer un dossier qui va contenir tous les ui test map que l'on nomme par
exemple "UIMap".
Sur le dossier
UIMap, on fait clic droit -> Add -> New item, on sélectionne coded UI
Test Map, on modifie le nom puis on valide
On se retrouve donc
directement en mode enregistrement avec cette fenêtre en bas à droite de
l'écran.
Pour enregistrer les
actions, on clique sur le bouton rouge puis on effectue nos actions. Notre but
ici est d'avoir des actions très simple. Je recommande de ne jamais faire plus
de 2-3 clics pour une action (exception faite pour le remplissage de gros formulaire
peut-être). Une fois les actions faites, on met en pause, on clique sur le 2
ème bouton pour vérifier les actions enregistrées et on effectue du nettoyage
si nécessaire (on retrouve parfois des actions rollover dont on n'a pas besoin
dans le script par exemple).
Puis on génère le
code à l'aide du bouton avec la flèche, on effectue cela pour chaque action à
enregistrer puis on ferme l'enregistreur une fois terminé.
Pour rajouter des
actions à un ui test map, il suffit de faire un clic droit sur celui-ci puis
sélectionner "Edit with Coded Ui test Builder".
Voici les actions
que j'ai enregistré pour cet exemple:
Ecriture du test automatisé
Une fois nos actions
correctement enregistrées, il va maintenant falloir écrire les cas de test à
partir de ces actions.
On retourne donc
dans notre fichier de test et on fait référence à notre fichier UIMap
(Navigation).
using Microsoft.VisualStudio.TestTools.UITesting;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using TestProject2.UIMaps.NavigationClasses;
namespace TestProject2
{
[CodedUITest]
public class CodedUITest2
{
[TestMethod]
public void CodedUITestMethod1()
{
}
public Navigation Navigation
{
get
{
if ((this.map == null)) {this.map = new Navigation();}
return Navigation;
}
}
private Navigation map;
}
}
Il ne nous reste
plus qu'à faire appel aux actions dans
la fonction "CodedUITestMethod1" afin d'écrire le test automatisé.
Dans cet exemple je
n'ai pas mis l'ouverture du navigateur et la navigation vers l'application,
mais dans chaque test il faudrait rajouter ces étapes au début de chaque test.
[TestMethod]
public void CodedUITestMethod1()
{
this.Navigation.Click_GestionnaireZone();
this.Navigation.Click_Retour();
}
Conclusion
On constate que
l'écriture des tests reste simple et que la maintenance sera simplifié du fait d'avoir plusieurs fichiers UI map.
Par contre, on a
complexifié les appels aux actions car
il faudra faire référence à chaque fichier UI Map et mettre les constructeurs
dans chaque classe de test.
Pour résoudre ce
problème, on va mettre en place un "Template" de projet qui va
permettre de résoudre ces différents problèmes, la lisibilité et la maintenance
du projet de test seront alors simplifiées.
Ce template fera
l'objet d'un prochain article.






Aucun commentaire:
Enregistrer un commentaire